microsoft ms-600 practice test
Building Applications and Solutions with Microsoft 365 Core Services (beta)
Note: Test Case questions are at the end of the exam
Last exam update: Apr 17 ,2025
Question 1 Topic 6, Mixed Questions
You are developing a Microsoft Office Add-in for Microsoft Word.
Which Office UI element can contain commands from the add-in?
- A. dialog boxes
- B. the ribbon
- C. the File menu
- D. task panes
Answer:
B
Explanation:
Reference: https://docs.microsoft.com/en-us/office/dev/add-ins/design/add-in-commands
Question 2 Topic 6, Mixed Questions
You are building a Microsoft Outlook add-in.
Which object should you use to save additional information in an email?
- A. RoamingSettings
- B. CustomProperties
- C. CustomXMLParts
- D. localStorage
Answer:
B
Explanation:
Reference: https://docs.microsoft.com/en-us/office/dev/add-ins/outlook/manage-state-and-settings-outlook
Question 3 Topic 6, Mixed Questions
HOTSPOT
You have an application that employees use to schedule vacations. The application sets an automatic reply and an out-of-
office event in the employees Microsoft 365 calendar.
Employees who access the application from a mobile device report that the application is slow to make changes.
You need to replace the application calls to use a batched request. Automatic reply must be set only if an out-of-office event
is set successfully.
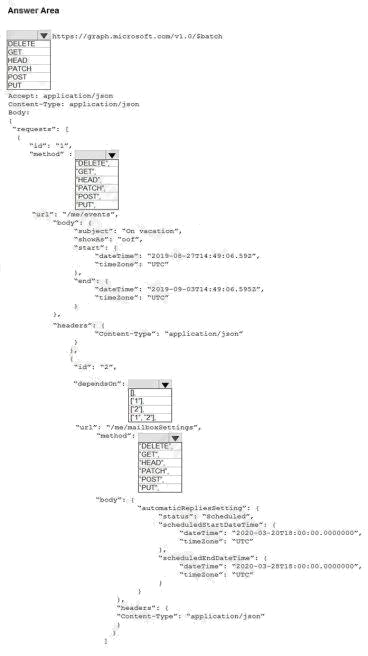
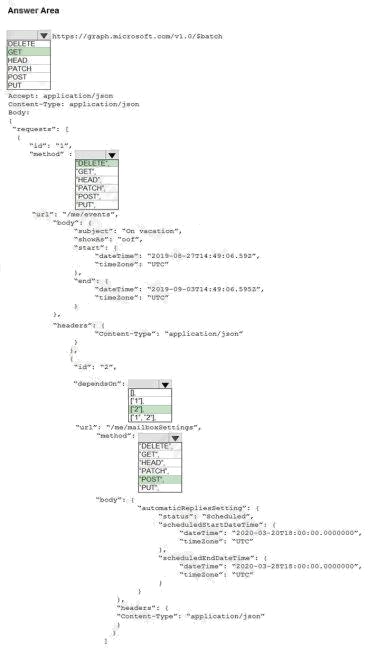
How should you complete the batch request? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Question 4 Topic 6, Mixed Questions
HOTSPOT
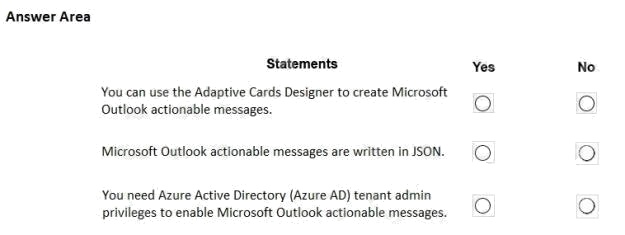
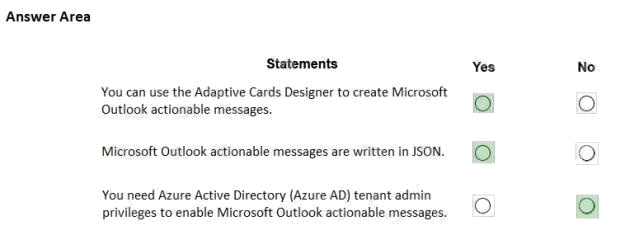
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
Box 1: Yes
The Adaptive Cards Designer provides a drag-and-drop experience to quickly build and tweak adaptive cards.
Outlook Actionable Messages cards are designed using the Adaptive Card format. The Adaptive Card format is a simple yet
powerful declarative layout format that provides a lot of flexibility, allowing for visually rich cards. In this topic we'll cover the
Outlook-specific features of the Adaptive Card format.
Box 2: Yes
The actionable message card is in JSON format.
Box 3: No
By default, the Tenant Administrator can create, edit, clone, and delete tenants, and manage user accounts.
Note:
To enable Actionable Messages the recipient of the task must be an Office 365 customer with permissions for the
SharePoint online site.
No: Office 365 administrators can disable actionable messages via the Set-OrganizationConfig cmdlet. If actionable
messages do not render, check with your administrator to make sure the feature is enabled in your organization.
Adaptive Cards Designer Microsoft outlook actionable messages
References: https://docs.microsoft.com/en-us/outlook/actionable-messages/adaptive-card https://gingkoapp.com/create-
tenant-administrator.html
Question 5 Topic 6, Mixed Questions
HOTSPOT
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
Box 1: No
Box 2: No
The manifest is in XML format.
Box 3: Yes
SourceLocation is required and specifies the source file location(s) for your Office Add-in as a URL between 1 and 2018
characters long. The source location must be an HTTPS address, not a file path.
References: https://docs.microsoft.com/en-us/office/dev/add-ins/develop/add-in-manifests https://docs.microsoft.com/en-
us/office/dev/add-ins/reference/manifest/sourcelocation
Question 6 Topic 6, Mixed Questions
You are building email notifications for an expensing system.
When a user receives an email notification, the email will contain a comment field. When the user submits a comment, the
data will be returned to the expensing system for processing.
What should you do to implement the notification by using the minimum amount of development effort?
- A. Create a Microsoft Office Add-in that has an action pane to display the notifications
- B. Leverage Microsoft Graph notifications
- C. Leverage the Azure SignalR Service and implement web notifications
- D. Configure the expensing system to send actionable messages
Answer:
D
Explanation:
Whether you are filling out a survey, approving an expense report, or updating a CRM sales opportunity, Actionable
Messages enable you to take quick actions right from within Outlook. Developers can now embed actions in their emails or
notifications, elevating user engagement with their services and increasing organizational productivity.
Office 365 provides two solutions to enhance productivity with Outlook Actionable Messages: actionable messages via
email, and actionable messages via Office 365 Connectors.
Reference: https://docs.microsoft.com/en-us/outlook/actionable-messages/
Question 7 Topic 6, Mixed Questions
HOTSPOT
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
Box 1: Yes
As part of your app you can add custom tabs to embed your own web content in Teams, and using the Teams JavaScript
client SDK, add Teamsspecific functionality to your web content.
Box 2: Yes
You can use the Office JavaScript API to create task pane or content add-ins for Office 2013 host applications.
Box 3: Yes
You can use the Office JavaScript API to create task pane or content add-ins for Office 2013 host applications. Reference:
https://docs.microsoft.com/en-us/microsoftteams/platform/tabs/what-are-tabs https://docs.microsoft.com/en-
us/office/dev/add-ins/develop/support-for-task-pane-and-content-add-ins
Question 8 Topic 6, Mixed Questions
You are building a Microsoft Outlook Web Add-in.
You need to persist user preferences between devices by using the minimum amount of development effort.
Which API should you use?
- A. the Microsoft Graph API
- B. the REST API for the Blob service
- C. the JavaScript API for Microsoft Office
- D. the Table service REST API
Answer:
C
Explanation:
You can persist add-in state and settings with the JavaScript API for Office.
The JavaScript API for Office provides the Settings, RoamingSettings, and CustomProperties objects for saving add-in state
across sessions
Reference: https://docs.microsoft.com/en-us/office/dev/add-ins/develop/persisting-add-in-state-and-settings
Question 9 Topic 6, Mixed Questions
You are developing a new Microsoft Office Add-in to integrate a corporate invoicing system and Microsoft Excel.
You need to add a new button to the Office ribbon.
What should you add to the add-in?
- A. a task pane
- B. a dialog
- C. a custom function
- D. a command
Answer:
D
Explanation:
Add commands to a custom group
1. In the Customize the Ribbon window under the Customize the Ribbon list, click the custom group that you want to add a
command to.
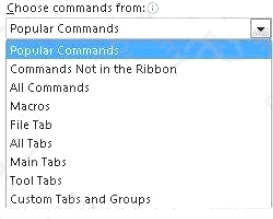
2. In the Choose commands from list, click the list you want to add commands from, for example, Popular Commands or All
Commands.
3. Click a command in the list that you choose.
4. Click Add.
5. To see and save your changes, click OK.
Reference: https://support.office.com/en-us/article/customize-the-ribbon-in-office-00f24ca7-6021-48d3-9514-a31a460ecb31
Question 10 Topic 6, Mixed Questions
You have a custom Microsoft Word add-in that was written by using Microsoft Visual Studio Code.
A user reports that there is an issue with the add-in.
You need to debug the add-in for Word Online.
What should you do before you begin debugging in Visual Studio Code?
- A. Disable script debugging in your web browser
- B. Sideload the add-in
- C. Publish the manifest to the Microsoft SharePoint app catalog
- D. Add the manifest path to the trusted catalogs
Answer:
C
Explanation:
Debug your add-in from Excel or Word on the web To debug your add-in by using Office on the web (see step 3):
12.Deploy your add-in to a server that supports SSL.
13.In your add-in manifest file, update the SourceLocation element value to include an absolute, rather than a relative, URI.
14.Upload the manifest to the Office Add-ins library in the app catalog on SharePoint.
15.Launch Excel or Word on the web from the app launcher in Office 365, and open a new document.
16.On the Insert tab, choose My Add-ins or Office Add-ins to insert your add-in and test it in the app.
17.Use your favorite browser tool debugger to debug your add-in.
Reference: https://docs.microsoft.com/en-us/office/dev/add-ins/testing/debug-add-ins-in-office-online
Question 11 Topic 6, Mixed Questions
You need to develop an add-in for Microsoft Excel that can be used from the Windows, Mac, and web versions of Excel.
What are two ways to develop the add-in? Each correct answer presents a complete solution?
NOTE: Each correct selection is worth one point.
- A. From Microsoft Teams, install App Studio
- B. From Microsoft Visual Studio that has the Microsoft Office/SharePoint development workload installed, create a new project that uses a Web Add-in template
- C. From the Microsoft Office 365 portal, use Microsoft PowerApps
- D. Use the Yeoman generator for Microsoft Office Add-ins to create the project, and then open the project in Microsoft Visual Studio Code
- E. From Microsoft Visual Studio that has the Microsoft Office/SharePoint development workload installed, create a new project that uses a Visual Studio Tools for Office (VSTO) template
Answer:
D E
Explanation:
D: Run the following command to create an add-in project using the Yeoman generator: yo office
Visual Studio Code is a great tool to help you develop your custom Office Add-ins regardless if they are for Outlook, Word,
Excel, PowerPoint and run in the web clients, Windows clients, iOS clients or on macOS.
Open the project in Visual Studio Code by entering the following on the command line from within the same folder where you
ran the generator: code.
E: You can create VSTO Add-ins for Excel.
To create a new Excel VSTO Add-in project in Visual Studio 5. Start Visual Studio.
6. On the File menu, point to New, and then click Project.
7. In the templates pane, expand Visual C# or Visual Basic, and then expand Office/SharePoint.
8. Under the expanded Office/SharePoint node, select the Office Add-ins node.
9. In the list of project templates, select Excel 2010 Add-in or Excel 2013 Add-in.
10.In the Name box, type FirstExcelAddIn.
11.Click OK.
Visual Studio creates the FirstExcelAddIn project and opens the ThisAddIn code file in the editor.
Reference: https://docs.microsoft.com/en-us/office/dev/add-ins/tutorials/excel-tutorial
https://code.visualstudio.com/docs/other/office#_use-visual-studio-code-to-develop-your-office-addin
https://docs.microsoft.com/en-us/visualstudio/vsto/walkthrough-creating-your-first-vsto-add-in-for-excel
Question 12 Topic 6, Mixed Questions
You have an invoice approval process in which an approver is sent an automated email that contains a link to a web-based
accounts system whenever an invoice requires approval.
Which benefit can be achieved by using actionable messages for the approval process?
- A. The approver can delegate invoice approvals to other users by forwarding actionable messages
- B. Invoices can be approved directly from Microsoft Outlook by using actionable messages
- C. Actionable messages will work in any email client
- D. Actionable messages can provide detailed auditing of all the approved invoices and can be viewed in a rollup report
Answer:
B
Explanation:
Whether you are filling out a survey, approving an expense report, or updating a CRM sales opportunity, Actionable
Messages enable you to take quick actions right from within Outlook. Developers can now embed actions in their emails or
notifications, elevating user engagement with their services and increasing organizational productivity.
Reference: https://docs.microsoft.com/en-us/outlook/actionable-messages/
Question 13 Topic 6, Mixed Questions
HOTSPOT
You need to develop a scheduling app as a Microsoft Teams tab. The solution must minimize development effort and meet
the following requirements:
Receive user input by using a modal user interface (UI). Support cross-platform rendering.

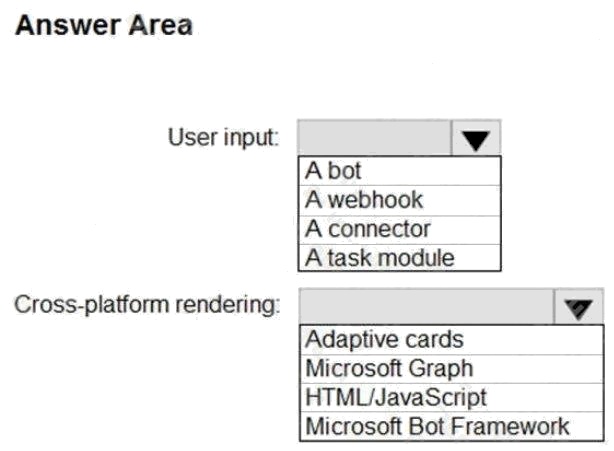
What should you configure for each requirement? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
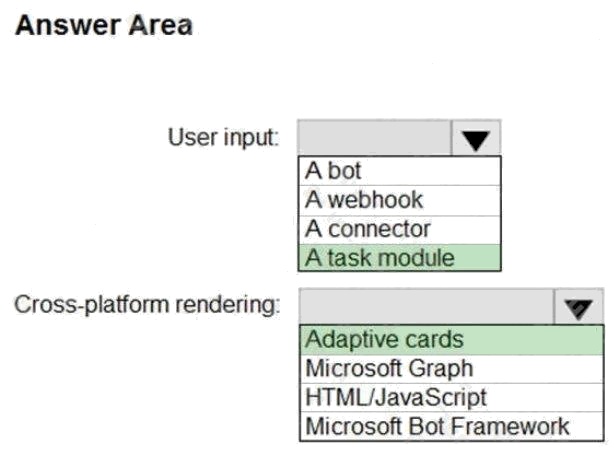
Answer:

Explanation:
Box 1: A task module
Task modules are modals that you can populate with either an Adaptive Card or an embedded web/content page for use in
your custom Microsoft Teams apps user experience for workflows that require data input. Task modules allow you to gather
information in a Teams-aware popup.
Box 2: Adaptive cards
Adaptive Card tabs are a new way to build tabs in Teams. Instead of embedding web content in an IFrame, you can render
Adaptive Cards to a tab. While the front end is rendered with Adaptive Cards, the backend is powered by a bot. The bot is
responsible for accepting requests and responding appropriately with the Adaptive Card that is rendered.
You can build your tabs with relevant user interface (UI) building blocks native on desktop, web, and mobile.
Reference: https://docs.microsoft.com/en-us/learn/modules/msteams-task-modules/
Question 14 Topic 6, Mixed Questions
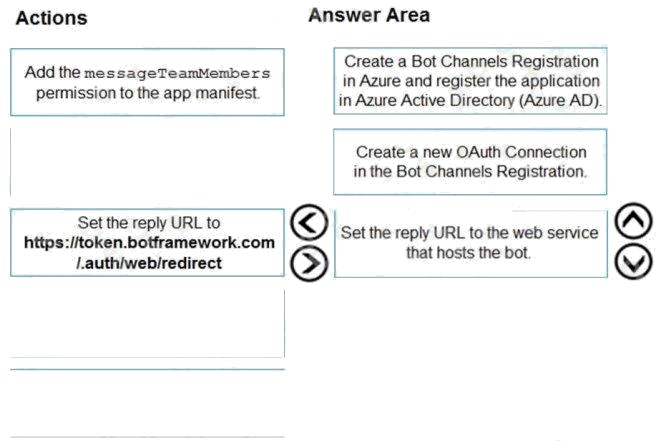
DRAG DROP
You plan to create a bot as part of a Microsoft Teams app. The bot will use Microsoft 365 services on behalf of a user.
You add token.botframework.com to the list of valid domains in the app manifest.
You need to configure the authentication environment to ensure that the bot can access Microsoft 365 services on behalf of
the user.
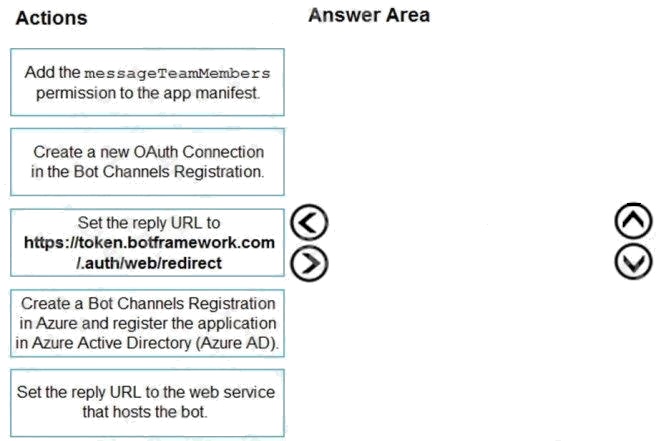
Which three actions should you perform in sequence? To answer, move the appropriate actions from the list of actions to the
answer area and arrange them in the correct order.
Select and Place:
Answer:

Explanation:
Step 1: Create a Bot Channels Registration in Azure and register the application in Azure Active Directory (Azure AD)
Register a bot by creating a Bot Channels Registration through Azure Bot Channel Registration.
The Azure AD portal provides a central platform for you to register and configure your apps. Your app must be registered in
the Azure AD portal to integrate with the identity platform and call Microsoft Graph APIs.
Step 2: Create a new OAuth Connection in the Bot Channels Registration
The first step to getting an access token for many OpenID Connect (OIDC) and OAuth 2.0 flows is to redirect the user to the
Microsoft identity platform /authorize endpoint. Azure AD will sign the user in and ensure their consent for the permissions
your app requests. In the authorization code grant flow, after consent is obtained, Azure AD will return an authorization_code
to your app that it can redeem at the Microsoft identity platform /token endpoint for an access token.
Step 3: Set the reply URL to the web service that hosts the bot.
Fill in the Webhook (for calling) where you will receive incoming notifications. E.g. https://{your domain}/api/calls.
Reference: https://docs.microsoft.com/en-us/graph/auth-v2-user https://adrit.de/2018/07/04/what-the-faq-part-3-adding-the-
qna-bot-to-microsoft-teams/
Question 15 Topic 6, Mixed Questions
You are developing a Microsoft Teams app that will display differently depending on the current UI theme applied to
Microsoft Teams.
You need to retrieve the current theme by using the Microsoft Teams JavaScript client SDK?
Which function should you call?
- A. microsoftTeams.getMruTabInstances
- B. microsoftTeams.getContext
- C. microsoftTeams.initialize
- D. microsoftTeams.settings.getSettings
Answer:
B
Explanation:
The available placeholders include all fields on the context object. Common placeholders include the following:
{entityId}: The ID you supplied for the item in this tab when first configuring the tab. {theme}: The current user interface (UI)
theme such as default, dark, or contrast.
Reference:
https://docs.microsoft.com/en-us/microsoftteams/platform/tabs/how-to/access-teams-context